
图标,界面设计最重要的元素之一。
菜心经常写关于图标的教程和感悟,可见图标设计在我日常工作中占了很大比重,所以我始终坚信能够把图标做好,也是难得的特长之一!
这里拿几个月前做的第一版小说模块图标为例(目前已经改版为2.0,等正式上线后会再次与大家分享),简单介绍下我的图标设计思路,大纲如下:
1.风格设定
2.创意脑爆
3.设计执行
一、风格设定
在开始构思之前,我们首先需要确定图标的设计风格,风格可以根据整体产品的设计语言推导,需要符合目标人群的喜好以及产品的属性定位。
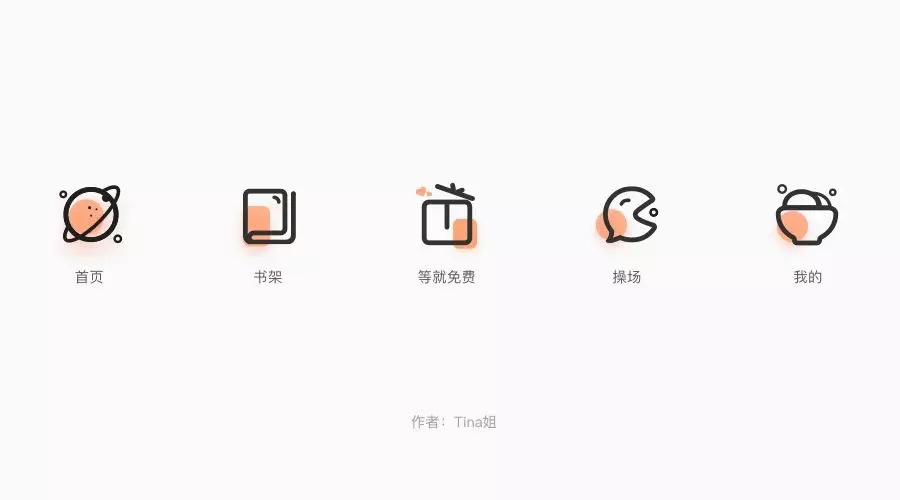
虽然我们是小说模块,但还是附属于动漫产品体系之下,前期的种子用户还是产品原有的动漫人群,所以我将风格锁定在原有动漫的视觉风格之上,大家可以看下当时动漫标签栏图标的样式:

由此小说模块图标与上图保持一致,设定为“描边与色块结合”风格。
二、创意脑爆
锁定风格之后,就要构思创意了,也就是如何在这样的风格之下去表达你的内容。
这一步很关键,如何让图标不普通,大部分因素都就体现在内容表达上(因为风格其实也就那么几种),我的方法是尽量去发散核心关键词,让图标的含义标新立异,举两个这次图标脑暴的例子:
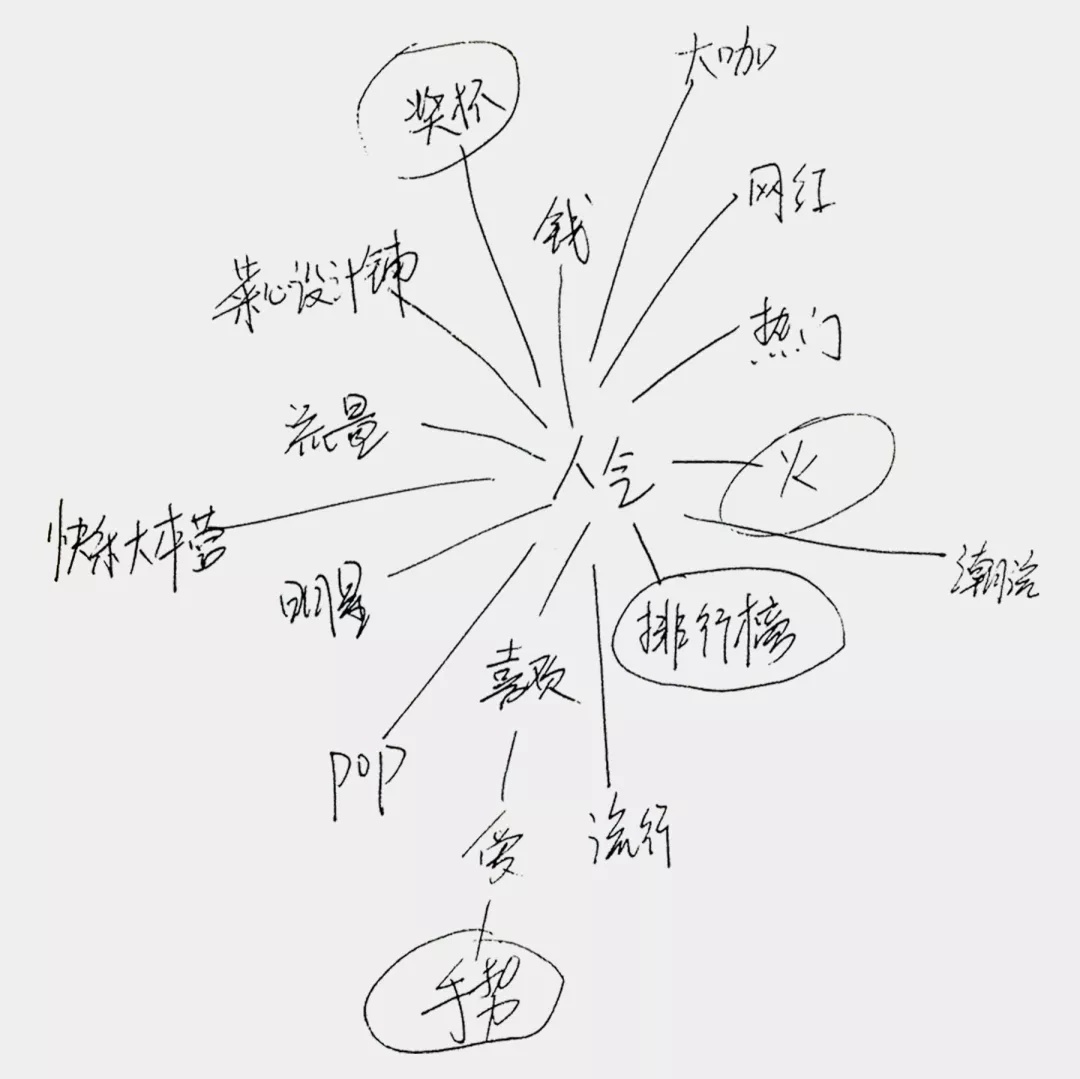
第一个,“人气”图标的脑暴路径

这里选词有个小技巧,我会遵循两个原则,“具象”与“二层”。
首先来说具象:其实很好理解,如果词汇太抽象,你是很难表达的,比如“流行”这个词,你是很难表达的,而“火”就很具象,很容易表现。
再来说“二层”:指的就是尽量不要选择核心关键词延展出来的第一层词汇,因为这些词是大家都能想到的,并且用烂的,比如人气直接延展出来的“火”、“奖杯”等等。(但是如果你的图标没有文字提示,需要表意特别明确,建议还是使用第一层延伸词,可以在风格上做些差异化表现)。
所以在上面两个原则下,我最后设定人气图标使用“爱的手势”,如下图:

因为看到有些同学把“爱”与“摇滚”的手势弄混,所以说下它们的区别:

希望大家在使用的时候不要搞错哦!
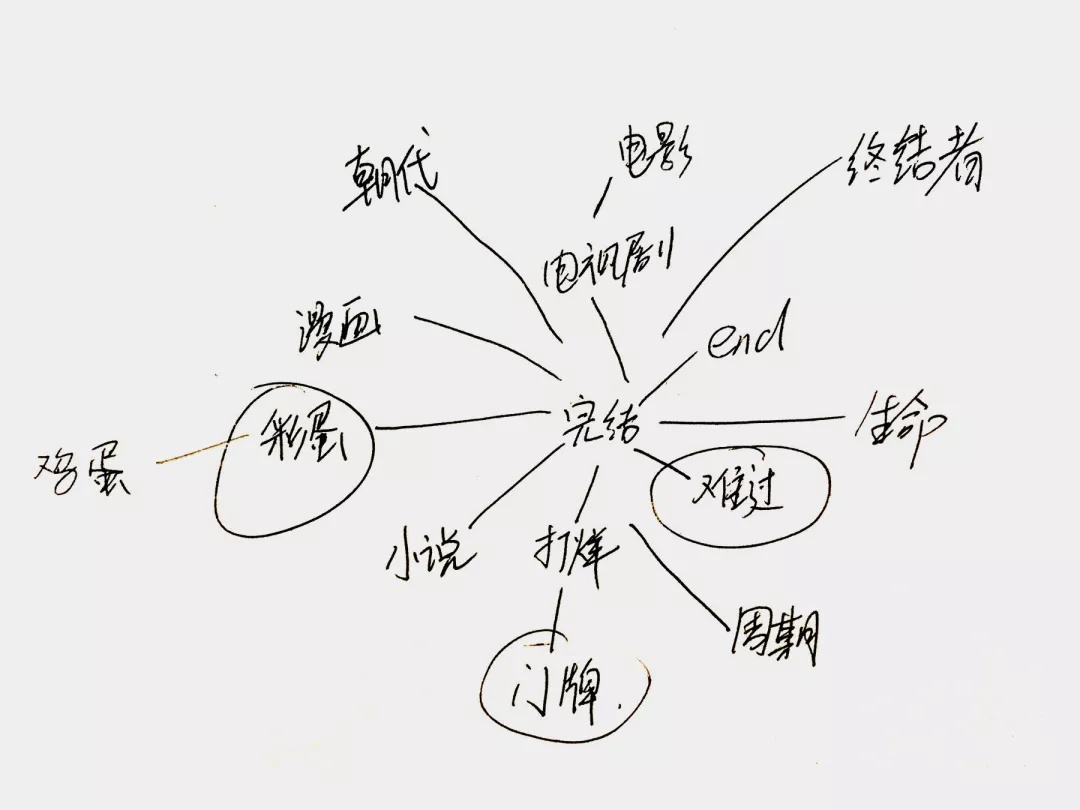
第二个,“完结”图标的脑暴路径

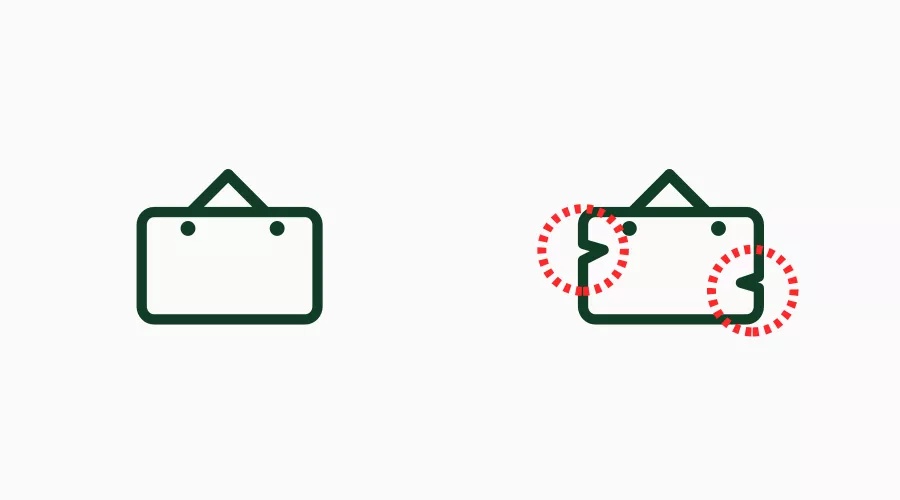
也是通过“具象”与“二层”原则,最后使用了商店挂的打烊门牌这一创意来延展:

每个关键词的脑暴都会产生很多词汇,各不相同,我们需要学会筛选,尽量避开过于抽象或者过于普通的词汇,避开抽象等于具象,可以方便执行;避开普通等于特别,如果所有的设计都是大家用烂的创意,那作品一定会很平庸,以上就是我在脑暴时使用的方法。
我们需要让自己产出的每一套设计至少有一个“特别”出现,不然如何体现自己的价值呢?
三、设计执行
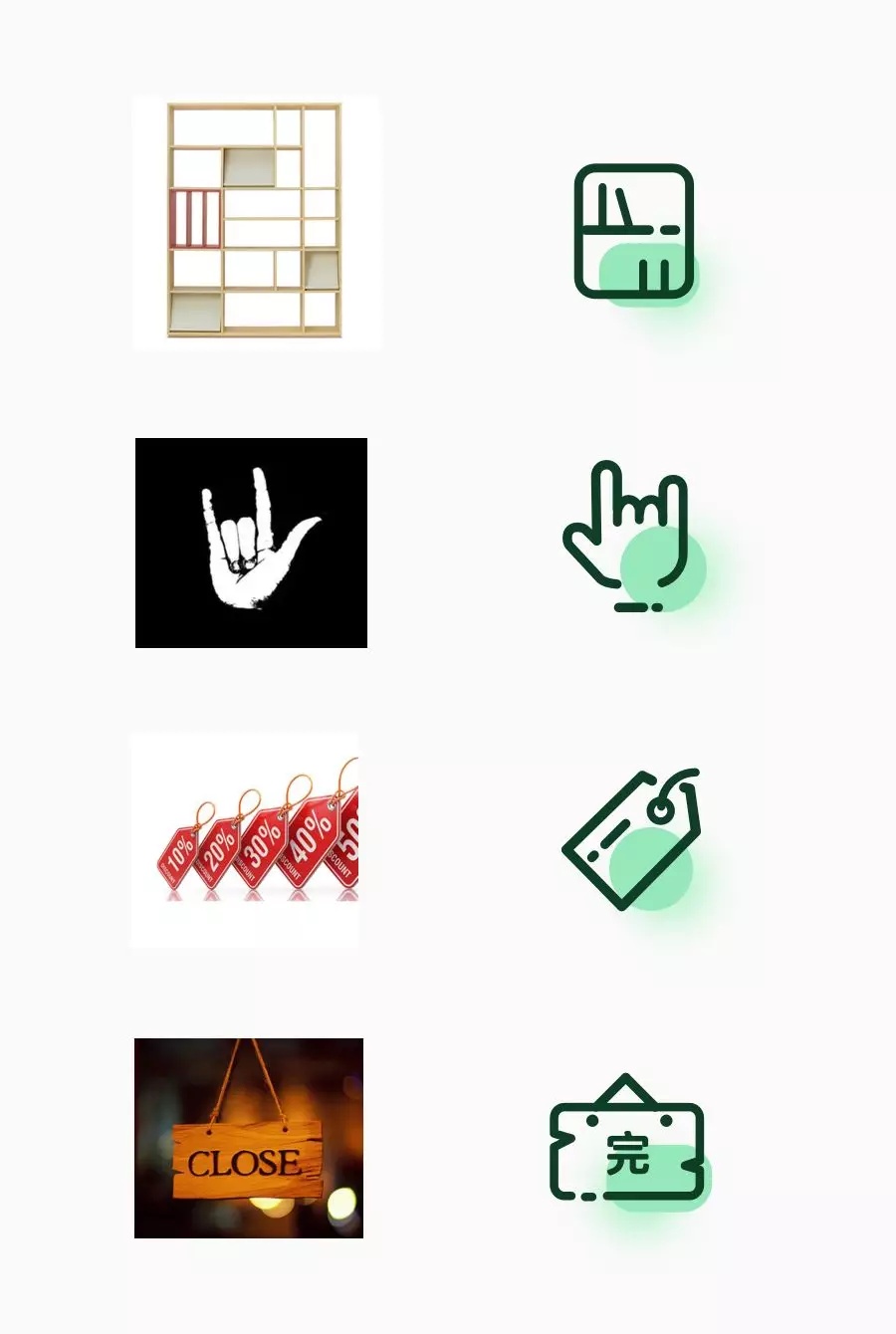
这一步就是根据前面得到的灵感图来进行设计,我们来看下执行对比图:

对于执行需要注意的基础细节,之前有写过《图标设计五维自检法》,有兴趣的同学可以看一下,除此之外这里再补充一点,如何让图标做到有细节!本次设计总结了三个方法供大家参考:
3.1 设计技法的细节
比如给描边增加短线风格:

再比如线条增加面形色块的组合:

3.2 根据事物本身特征增加细节
比如一个木质门牌的细节:

3.3 俏皮的那一笔
比如书架上歪着的一本书:

再比如一根线条的破局:

当然增加细节的方法有太多种,总的目的就是防止图标过于简单、简陋,希望你也可以有自己的一套秘方来进行设计,大家互相学习。
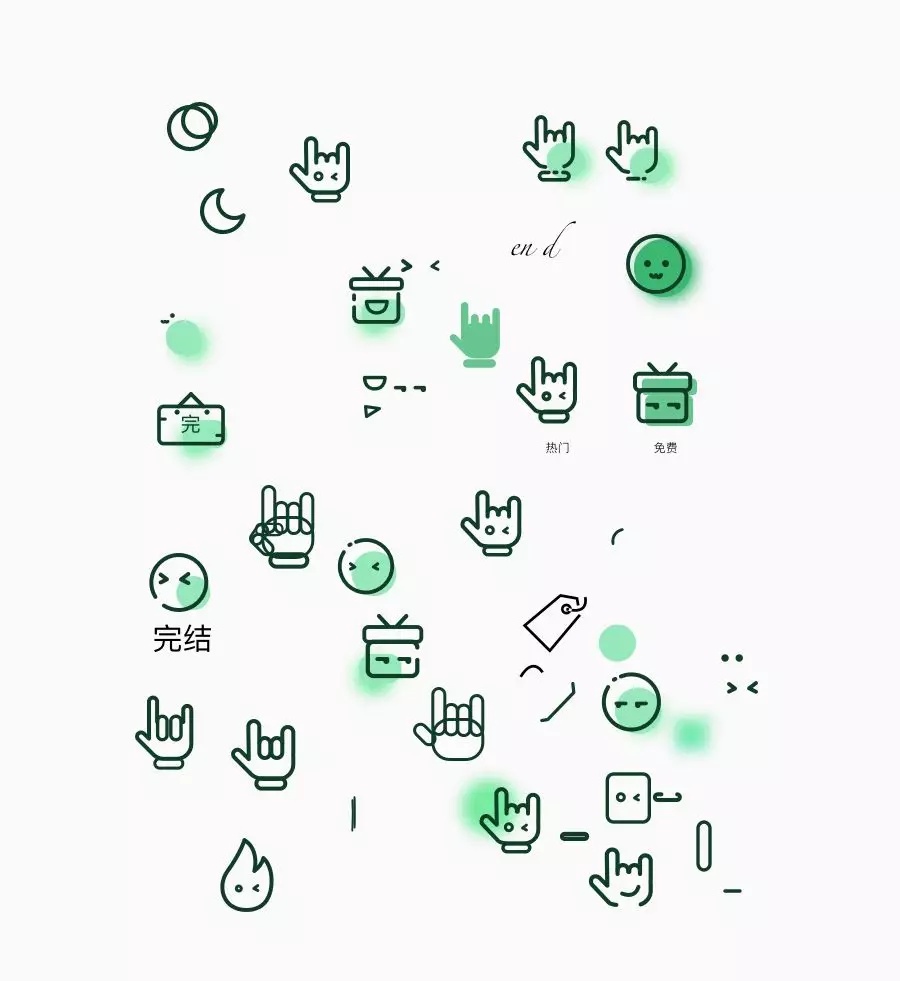
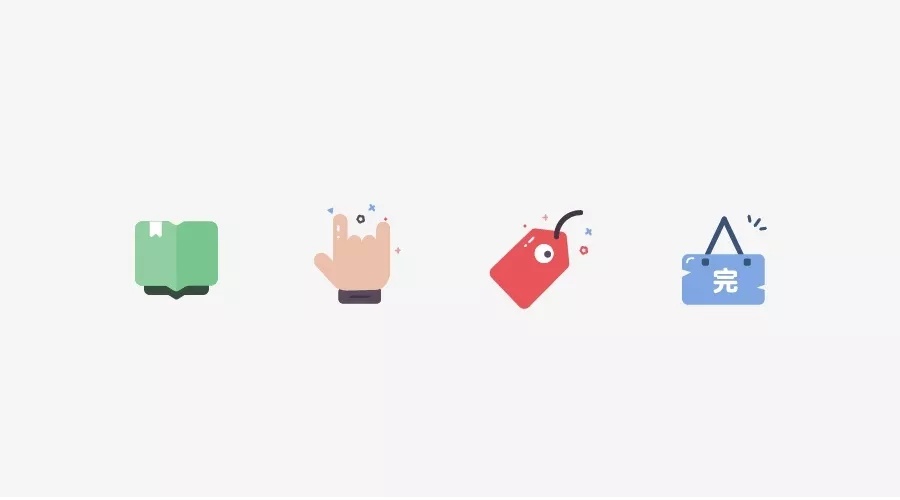
最后再看下图标整体的效果吧:

附上过程中的一些稿子,别吓到你:

对于执行这一块,别人再怎么说,你不做大量的练习与思考也是无济于事,这个道理毋庸赘言了。效果图如下:

接下来分享的也是这几个图标,不过是延伸版,切入的角度会略有不同。
这次改版背景很简单:首页整体架构调整的同时,主图标的设计语言改成了面性,而由于时间紧,小说图标还没来得及改,所以这次的设计目标就一个,把第一版图标改成面性的。
本来我以为,直接由线性改成填充的形式就可以了,分分钟搞定,但没想到改过来的效果是这样的:

于是经过调整又得到这样的:

为什么还是不好看?
我也不知道啊!
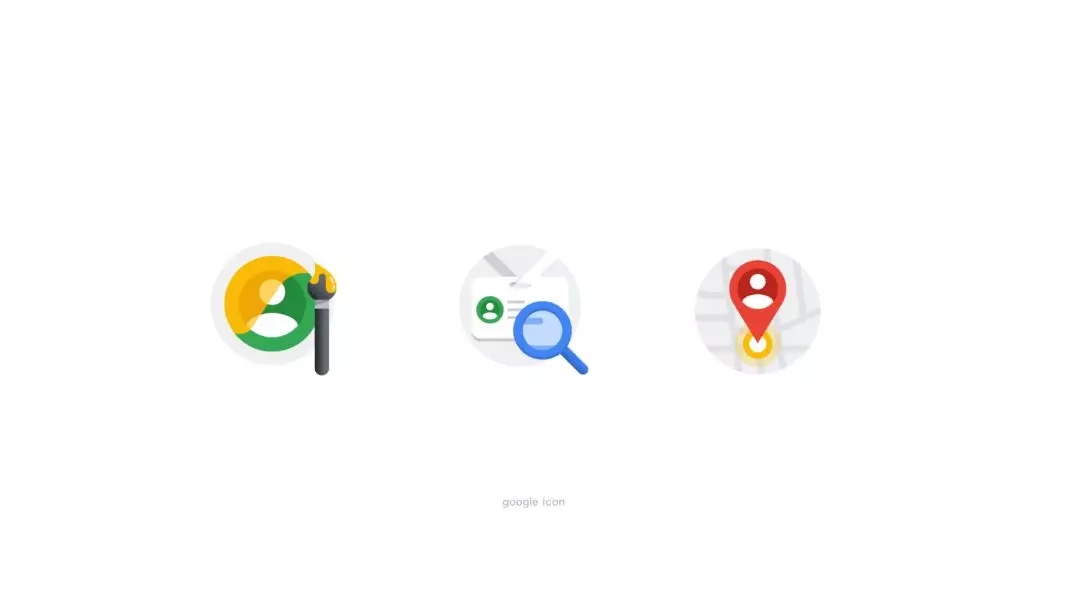
这种情况就去多找参考,分析分析别人的优秀作品,比如下图谷歌的图标:

为什么人家的看起来就那么好看,那么精致?
我个人觉得最大原因就是它的透气感比较好,导致透气感好的原因在于,它采用了多元素组合的方式,并且使用大量留白与彩色形成对比。
在这样的分析之下,我对图标进行了重新构思,直接在脑暴阶段就重新思考(因为原有图标是一个元素,很难再拆分成两个元素来进行组合)。
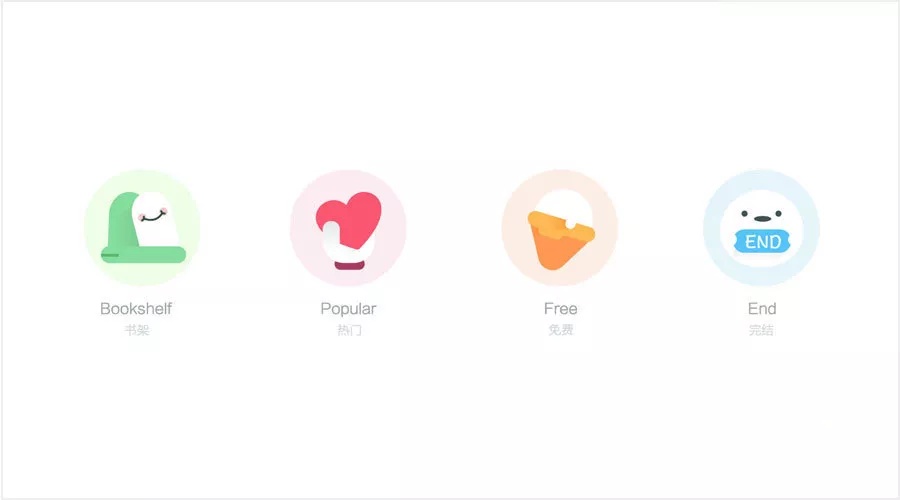
为了能做到独特,我最终选用的图标含义如下(尽量避开用烂的词汇):
书架:两本书互相依靠
热门:手捧爱心
免费:冰淇淋甜筒(创意来自甜筒经常会有第二份半价,或者买一 送一的活动)
完结:黑子手捧完结的牌子
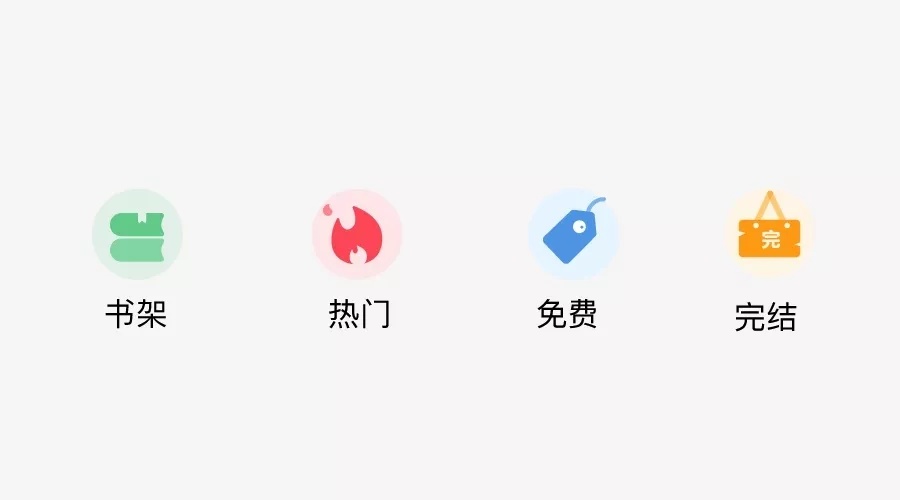
最后的执行效果如下:

新版图标也是利用元素的组合,并且图标内有大量留白使图标更加透气。
除了透气以外,我还在图标之中融入了一些“有生命感的内容”,比如手,品牌形象,拟人化的书等等:
使图标变更加可爱,有情感,充满一些故事感。
除此之外,对图标还增加了一点点的小细节作为小彩蛋:
一般我们在做一组东西的时候,都希望能够有一个主旨贯穿始终,这样解释起来更加有说法,有说服力。
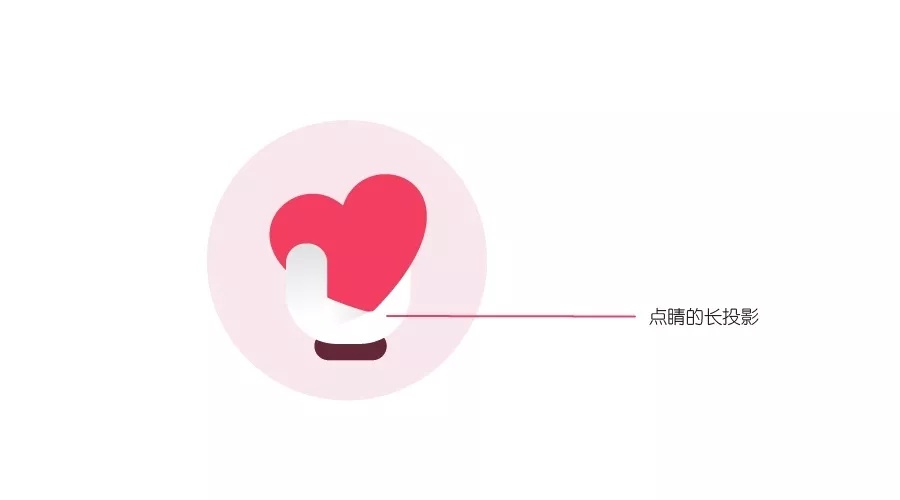
比如上面这组小说图标,设计关键词是温暖,情感,可爱,在这样的理念下,我将温暖转化为阳光作为视觉语言。
可是阳光怎么落地呢,我当时能想到的就是高光和投影,本次使用的就是充满光感的长投影:

当然,为了使图标轻量化,投影不宜过重,起到点睛的作用即可:

除此之外,像前面所说,为了体现可爱的主旨,融入了手,品牌形象等有生命的元素(并且整体图形都是比较圆润,避免尖角的出现),这也是贯穿主旨的一条路径。
方法很多,各不相同,其本质目的还是希望大家做设计的时候要有适当的理念贯穿!
整个设计过程就差不多这些了,其实花在调整细节的时间还是比较多的,随便一个图标有了大方向和思路之后,还是需要不断的修改修改再修改。
颜色的搭配、五官的间距、元素之间的大小关系等等,都需要不断的调整,而真正考验我们的也就在这些细节当中。
这里再补充两个增加可爱度的实用小技巧:
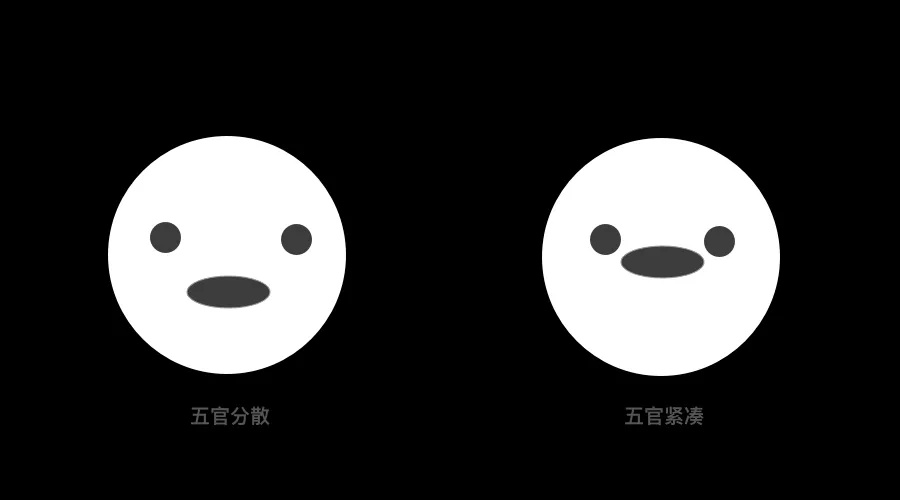
① 五官紧凑
一般情况下,缩小五官的间距,可以一定程度上实表情更加可爱,尤其是嘴鼻和眼睛的间距:

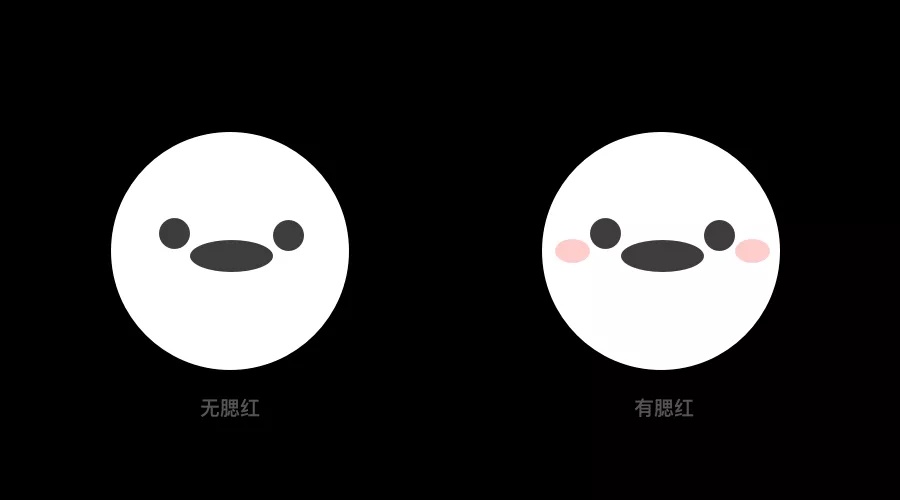
② 腮红
一般来说,在我的印象中只有可爱的东西才会有腮红,五大三粗的大老爷们加个腮红,咦~,不敢想!
所以画可爱的形象或表情时,可以考虑加个腮红:

不过我这次由于元素太多,所以没加,大家可以根绝实际情况自行实践。
四、最后
看万卷书,行万里路!不走,书白看。
看万篇文,练万个习!不练,文白看。
以上仅供参考,最终还是要靠自己实际中去锻炼,摸索···
五、拓展阅读
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...
